Web Fundamentals 2 Git and CSS
Intro to Git

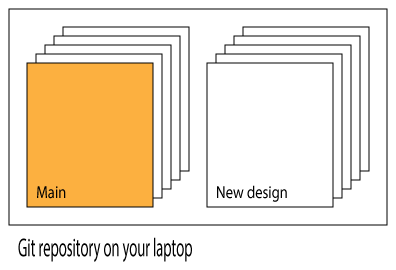
Git is a version control system. It allows you to keep the entire history of your code, and makes it easy to share and collaborate with others.
Setting up a git repo
Git works on a folder level. To set up a folder to work with git you need to open up the Sourcetree app and select File > New / Clone. You then need to select the Create Repository tab from the top menu. In the Desitnation Path browse to the folder that you want to control with Git.
Excluding some files
There are some other hidden files (e.g. those used by your operating system) that you don’t want to be version controlled. An example of these is the .DS_Store file on macs. We’ll talk more about this later - for now we’ll just quickly exclude them from our repository.
To do this you need to change the settings on your repository.
This won’t work with Sourcetree. If you try and do this email Nick.
- Open the settings tab of your repository.
- Add
.DS_Storeon the first line of the ‘Ignored files’ section, and press ‘Save Changes’.
If you’re on Windows you don’t need to worry about this.
Committing files to the repository
Suppose we’ve now created a file called index.html in the folder. It’s in the folder but currently isn’t being tracked by git.
Adding files to a git repository is actually a two-stage process: you have to add them and then commit them. This is useful when you get more advanced, but we’ll usually do those things together for the time being.
- Create a new folder that will be home to your personal project that you'll use throughout this course. (Or skip this if you already have something you want to use)
- Set up this folder as a git repository: open up Sourcetree, select
File > New/Clone ...and select your folder in the destination path. - Add your files to the staging area one by one using the Add button. The files should move from the working tree (bottom) panel to the staged panel (top).
- Commit your work to the repository using the Commit button. Type a commit message and hit commit.
- Make some change to index.html (in Sublime Text, or another file if you don't have an index.html file)
- Go back to Sourcetree. Select and commit your changes, with a 'Commit message' describing what you did.
Pushing code to Github
Github is a site which will host a git repo online for you, making it easy to collaborate with others. We’ll now see how to put some code online.
Aside: serving a site via Github Pages
Normally when we push code up to github, it just sits there for others to see and contribute to. The code we’re about to push up happens to be the code for a website. Instead of the files just sitting there, we want github to serve them as a website. The way github does this is through its github pages.
There are several ways of getting GitHub to publish your site as a GitHub page. We’re going to use a simple trick: in the branches panel of the GitHub app, change the name of the current branch from master to gh-pages.
Pushing code up to github
To push code up to GitHub, in the GitHub app select the ‘Push to Github’ button (on the top right). You’ll be prompted to choose a name (which might as well be first_site).
- Log in to GitHub and check you've verified your email address.
- In the 'Branches' panel of the GitHub app, change the name of the current branch from
mastertogh-pages. - Click the 'Push to Github' button in the GitHub app.
- On Github check you can see your
first_sitecode. - On the code page on github, click on Settings. It should tell you (about half way down) the url where they've published your site. Have a look to see whether you can see it!
- (If you finish early) Make a change to
index.htmlin Sublime Text. Commit the change to the repository and then push it to GitHub. Make sure you can see the change in the code on GitHub and also in the published page.
CSS
Last time we looked at HTML, and saw how this was used to mark up the information in a webpage. Right now, your HTML pages don’t look very good, as you haven’t given any styling information. The way to do this is using CSS (Cascading Style Sheets).
CSS is a way of separating the way your page looks from the content that it displays. As an extreme example of this check out CSS Zen Garden - by clicking on the links you completely change how the site looks, but the html remains unchanged.
There are a few ways to include CSS in an HTML file:
- Put the css inline in the html.
- Put the css in a
<style>..</style>section in the<head> - Link to a separate
.cssfile in the<head>
The first way is sometimes useful, but defeats the point of using CSS to separate presentation and information. The second way is a bit better and is what we’ll do now - it’s nice to have everything in a single file when you’re just starting. The third way is the best. We’ll look at how to do this next time.
CSS in the <head>
If you’re putting your CSS in the <head> of your html file (option 2) it should look something like this:
<head>
<title>Some title</title>
<style>
h1 { color: red; }
</style>
</head>
The bit inside the <style> tags is CSS. The h1 bit specifies the tag that will be styled. The bit inside the { ... } specifies the styles that will be applied. Here we change the colour of the h1 text red.
If you save the changes to the html file, then open (or refresh) the page in your browser you should see the changes. By opening the developer tools, and hovering over the h1 you should be able to see your css rule at the side.
A few more properties
In the example above we changed the color of the h1 element. Here are a few examples of other simple properties you can try out while you’re getting the hang of css:
p { font-family: 'Arial'; }
h2 { font-size: 20px; }
h3 {
background-color: green;
font-size: 2px;
}
Note that you can specify multiple properties on one element. When you do this it’s nice to lay them out on multiple lines as done above.
- Use git to clone the repo for this part of the session: https://github.com/code61/html2.
- Open
exercise1.htmlin Sublime Text and in Chrome. - Add some css in the
headto make theh1turn red. - Continue with the exercise until
exercise1.htmllooks likeexercise1_solution.png.
Selectors and Attributes
So far you have used html tags to specify CSS rules. For example,
h2 {
font-size: 40px;
color: pink;
}
will turn all your <h2> massive and pink.
It is often useful to be able to make CSS rules more specific, so you can apply different styles to different parts of the page. One common way to do this is to target specific html attributes - in particular id and class.
The id and class attributes
HTML tags can have attributes which provide additional information about the element. You’ve aready seen some examples of this:
<a href="http://www.facebook.com">
<img src="cat_pic.png">
Both href and src are examples of html attributes. They are written in pairs with their values: attribute="value".
There are some attributes that can be added to any tag. Two examples of these are id and class:
<h2 id="products_title">Our scrumptious puddings</h2>
<ul id="products_list">
<li class="product_item">Black forrest gateau</li>
<li class="product_item">Rasberry lemon swirl cheesecake</li>
<li class="product_item">Sticky toffee pudding</li>
<li class="product_item">Death-by-chocolate cake</li>
</uk>
Both id and class are used to add some information to the HTML tags. The key difference is that id should specify a unique element on the page, whereas multiple elements can share the same class.
CSS lets you target the id and class attributes in special ways:
/* make the h2 with id="products_title" purple */
h2#products_title { color: purple; }
/* remove the bullets from all li with class="product_item" */
li.product_item { list-style-type: none; }
The id is targeted by adding #id_value to the tag and the class is targeted by adding .class_value to the tag.
It is also possible to target any items with a given class or id by leaving out the HTML tag:
/* make any element with id="products_title" purple */
#products_title { color: purple; }
/* make any element with class="product_item blue" */
.product_item { color: blue; }
Divs and spans
There are two important HTML tags, that we didn’t use last week: <div> and <span>. Both are really useful when it comes to using HTML attributes to target CSS classes.
<div> stands for division and is used to break the page up into different parts. It is a ‘block-level’ element, which means that it will start a new line before and after it.
<span> can be used to apply classes and ids to certain bits of text. It is an ‘inline’ element, which won’t start a new paragrah before or after.
<div id='info_section'>
<p>This is a paragraph in the info section. We can use a span to target <span class='important'>certain bits of important text</span>.<p>
</div>
- Open the file
html2/exercise2.htmlin Sublime Text and Chrome. - Continue until your page looks like
html2/exercise2_solution.png
External stylesheets
So far you have written your CSS rules directly in the head section of your html page:
<!DOCTYPE html>
<html>
<head>
<title>My page</title>
<style type="text/css">
h1 { color: red; }
</style>
</head>
<!-- body goes here -->
</html>
We did this to make your first experiments with CSS quick an easy. In a live site it is considered bad practice to put your CSS inside the head section: Typically a site will have one set of styles that apply to all the pages. By separating these CSS rules into their own file you (a) reduce repetition in your code and (b) reduce the amount of information that has to be sent to the browser for each page - if the CSS file applies to the whole site, it only needs to be sent to the visitor once.
To link to an external CSS file you can do the following:
<!DOCTYPE html>
<html>
<head>
<title>My page</title>
<link rel='stylesheet' type='text/css' href='path/to/my_css_file.css'>
</head>
<!-- body goes here -->
</html>
Linking to other files
Linking to other files (stylesheets, javascript files, images) can be done in several ways, just like linking to another page. Say you have the following directory structure:
first_site
|
---- index.html
|
---- images
| |
| ---- background.jgp
|
---- stylesheets
|
---- main.cssand you’re going to deploy your site to “http://www.my_first_site.com”. Suppose you want to link to main.css from index.html and to background.jpg from main.css. There are three different styles of links you can use:
1. Absolute links
Absolute external links include the complete url to the resource you’re linking to. Absolute links start with either http:// or https://.
<!-- in index.html -->
<link rel="stylesheet" type="text/css" href="http://www.my_first_site.com/stylesheets/main.css">
/* in main.css */
body {
background-image: url("http://www.my_first_site.com/images/background.jpg");
}
Absolute external links can be used to link to resources held on different sites, but wouldn’t usually be used for links within your own site. They’re a bit fragile - if you change your domain name all the links will break. They also won’t work when you’re developing locally.
2. Root-relative links
Root-relative links contain the path to the resource relative to the site’s root. The site’s root is (roughly) the folder that contains the site - in this case, first_site. Root-relative links begin with a /:
<!-- in index.html -->
<link rel="stylesheet" type="text/css" href="/stylesheets/main.css">
/* in main.css */
body {
background-image: url("/images/background.jpg");
}
Root-relative links are a bit more flexible than absolute external links: e.g. if you change your domain name everything will still be fine. They’re sometimes useful for your own static sites, but probably won’t work when developing locally (because the root will be taken to be the root of your file system and not the folder containing the site!).
3. Document-relative links
Document-relative links contain the path to the resource relative to the file where the link is written. Document-relative links don’t begin with /:
<!-- in index.html -->
<link rel="stylesheet" type="text/css" href="stylesheets/main.css">
/* in main.css */
body {
background-image: url("../images/background.jpg");
}
To link to the stylesheet from index.html we use stylesheets/main.css which says “look in the same folder I’m in (first_site) and find a folder called styleheets and a file in it called main.css”.
To link to the image from the stylesheet is slightly more complicated: we use ../images/background.jpg. This means “go to the folder above the one I’m in (I’m in stylesheets, so that’s first_site) and find a folder called images and a file in it called background.jpg”.
Important to know
.means in the folder that I'm in..means in the folder above the one that I'm in
Relative links are the most flexible - they will work on your local file system. The only think you have to be careful about is moving your files into different folders, which can cause links to break.
You should be using relative local links in these exercises.
For a recap of all this, read this article.
- Return to
exercise1.htmland separate the CSS out into a separate file (calledexercise1.css). - Check that the CSS still shows up when you view the site in the browser.
- Make a change in
exercise1.cssand check that you can see that in the browser. (You might need to refresh the page a few times).
Homework
Finishing off
Finish off both CSS exercises from class. Check your solutions online:
- Find the HTML2 repository on Code61's github page.
- In the
branchdropdown (just above the list of files) select thesolutionbranch. - Click on the files below to see the solution
More HTML/CSS
- Complete the whole of Project 3 on the General Assembly Dash site.
- Make some changes to your
first_sitebased on what you've learnt. Make sure you add them to git, push them to github and check you can see them online. - (Optional) Do the projects from the Codecademy Web Track Sections 7, 8 & 9.
- (Optional) Read this article about absolute vs. relative links.
Get your domain name to point to your GitHub Page
The point of this exercise is to set up your domain name to point towards your new GitHub pages site.
As GitHub hosts many different pages at their IP address, it isn’t quite as simple as pointing your domain address towards that IP address. There are two things you need to do to get your domain name working with your GitHub pages site:
- Tell your domain registrar (e.g 123-reg or godaddy) to point your domain name towards GitHub’s IP address.
- Tell GitHub that requests to your domain name should come to your site.
Github explains this here.
Pointing your domain name towards GitHub
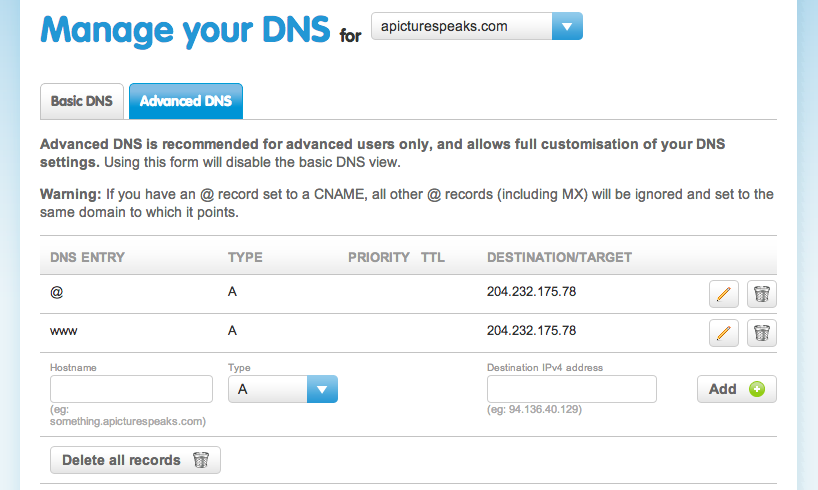
For the first bit you need to log in to your domain registrar and change the DNS settings. You want an A-record pointing to 204.232.175.78 (which is github.com). Note that it can take up to a couple of days for DNS changes to propagate.
If you’re using 123-reg, your should log in, select your domain from the list, and click “Manage”. You should then go to “Manage DNS”.

(The @ dns entry stands for the root or bare domain.)
Log in to your domain registrar and set an A-record to point towards GitHub.
Your changes won’t take effect immediately.
Tell github to expect requests for your domain name
-
Open Sublime Text and create a new file.
-
Write your domain name on the first line of the new file e.g:
mydomain.com -
Save that file as
CNAME(uppercase, with no extension) in yourfirst_sitefolder -
Commit your change and then push to github.